- Συγγραφέας Lauren Nevill [email protected].
- Public 2024-01-11 01:06.
- Τελευταία τροποποίηση 2025-01-23 15:18.
Όποιος αγαπούσε την άλγεβρα και τα αγγλικά στο σχολείο θα είναι σε θέση να μάθει γρήγορα να προγραμματίζει σε ένα δημοτικό επίπεδο. Αλλά τώρα δημιουργούνται λύσεις από έμπειρους προγραμματιστές για τη δημιουργία πλατφορμών για τη δημιουργία ιστότοπων. Επιπλέον, ακόμη και ένας μαθητής μπορεί να δημιουργήσει έναν ιστότοπο.

Απαραίτητη
Πλατφόρμα για τη δημιουργία ενός ιστότοπου Ucoz
Οδηγίες
Βήμα 1
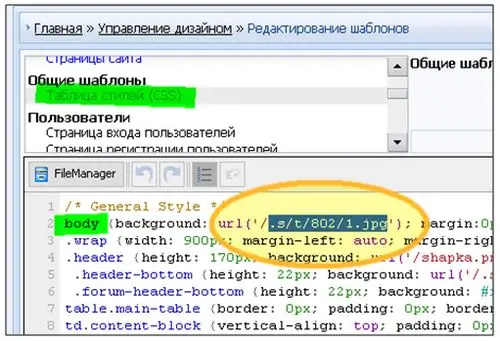
Κατά τη δημιουργία ενός ιστότοπου, σας ζητείται να επιλέξετε ένα συγκεκριμένο πρότυπο (θέμα σχεδίασης) για τον μελλοντικό σας ιστότοπο. Τις περισσότερες φορές, αποδεικνύεται ότι σας άρεσε το πρότυπο, αλλά το φόντο σε αυτό το πρότυπο αποδείχθηκε ανεπιτυχές. Για να αλλάξετε το φόντο του προτύπου σας, πρέπει να κάνετε τα εξής: ανοίξτε τον "Πίνακα Ελέγχου" του ιστότοπού σας - "Διαχείριση σχεδίασης" - "Επεξεργασία προτύπων" - ανοίξτε το "Φύλλο στυλ (CSS)". Τώρα πατήστε τη συντόμευση πληκτρολογίου "Ctrl + F" (αναζήτηση) - πληκτρολογήστε "body". Μετά το "φόντο" θα δούμε τη διεύθυνση της τοποθεσίας αυτής της εικόνας.

Βήμα 2
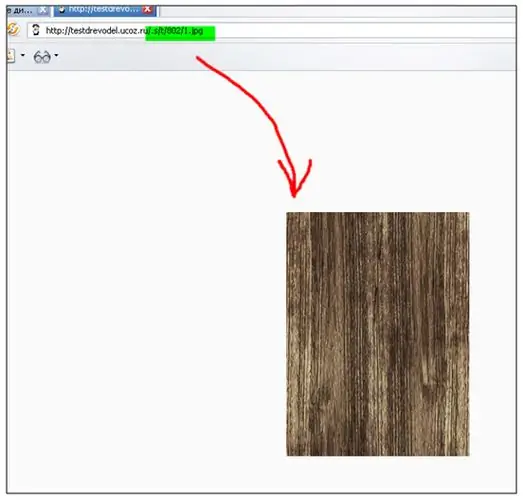
Αντιγράψτε αυτήν τη διεύθυνση. Σε μια νέα καρτέλα προγράμματος περιήγησης, μεταβείτε στην κύρια σελίδα του ιστότοπου και προσθέστε τη διεύθυνση εικόνας. Εάν εμφανίζεται μια εικόνα του φόντου μας στην οθόνη, προχωρήστε, διαφορετικά θα πρέπει να βρείτε άλλη διεύθυνση στο φόντο του ιστότοπου

Βήμα 3
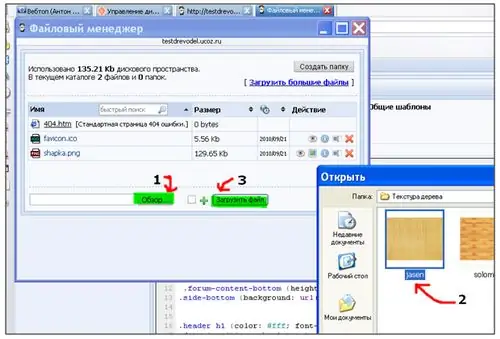
Αφού βρείτε την κύρια εικόνα του ιστότοπού σας, επεξεργαστείτε τον στο Photoshop ή αντικαταστήστε τον με άλλη. Δεν υπάρχουν περιορισμοί στο μέγεθος της εικόνας, συνιστάται να επιλέξετε μια εικόνα που θα ταιριάζει στο σχεδιασμό του ιστότοπου. Αφού επιλέξετε ή επεξεργαστείτε μια εικόνα, πρέπει να την ανεβάσετε στο "Διαχείριση αρχείων".

Βήμα 4
Επιστρέψτε στο "Style Sheet (CSS)", βρείτε τη συμβολοσειρά "body" και αλλάξτε το όνομα του παλιού φόντου στο νέο. Πατήστε το κουμπί "Αποθήκευση" - μεταβείτε στην κύρια σελίδα και απολαύστε το νέο υπόβαθρο στον ιστότοπό σας.






